Have you seen Wayne Dorrington’s work visualizing the plots of the first two Star Wars movies? If not, you’re missing out.
Wayne is a creative designer and illustrator in London who — judging by the self-description atop his blog — looks like the love-child of Christina Hendricks and Paul Bunyan.
I caught up with Wayne recently and enjoyed chatting about his work on the Star Wars plots. He told me about his inspiration to begin designing infographics and visualizations, what made Episode V way harder to visualize than Episode IV, and about the challenge of escaping the great indoors.
JESS3’s Chris Cassidy: For how long have you designed plot visualizations?
Wayne Dorrington: Not long! I’ve been following the increased activity of infographics and visualizations for a few years, starting (as many people have) with David Macandless. In my career I’ve pretty much solely focused on web and digital design with illustration as a side-passion. Starting with a new design agency last year, I began experimenting with creating my own infographics. I started with a biggie; as part of David Mcandless’ site, some free data was provided outlining the different journeys through time featured on all of the Doctor Who series (up to that point). Taking that as my data source, I created my first infographic – it came out okay, but I learned a lot from it. Over the following months I tried my hand at a variety of techniques until I most recently turned to icons. What I learned through experimentation has benefited my professional work, as we are now rapidly producing infographics for our clients!
JESS3: Whose design work inspires you the most?
WD: That’s a tough one. For infographics and visualizations I’d have to say David Macandless just because he can create so much with the simplest of shapes and colours, and simplicity is at the core of all infographics.
JESS3: Why did you choose Star Wars as your latest plot visualization?
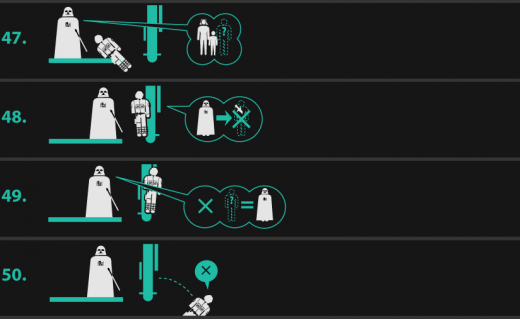
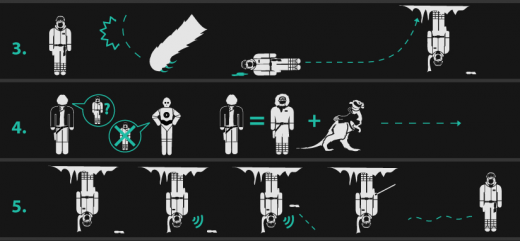
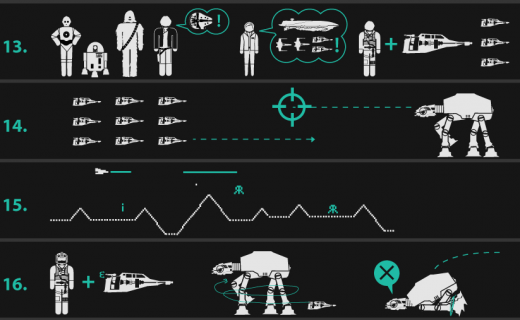
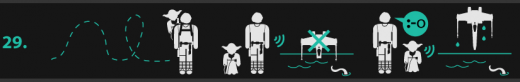
WD: Initially I began looking at icons generally. I was creating and selecting icons for a project at work, and whilst doing so I began creating little “stories” to help illustrate some information. In doing that, I wondered if you could recreate any story with icons – maybe a scene from a movie? As Star Wars was such a big part of my youth, it was the first I could think of and a great choice as it’s such a well-known story. Initially, I only planned on doing a few scenes in icons from the film, but it ended up becoming the whole of Episodes IV and V!
JESS3: I read on your blog that you found Episode V significantly more difficult than Episode IV. Were you surprised?
WD: Yes. I thought it would come out about the same length as my Episode IV Iconoscope, but as soon as I started, it seemed that Episode V might be much longer. If you think of the original film (Episode IV,) the main characters don’t really change costume very much throughout the story. However in The Empire Strikes Back (Episode V,) they all do – and all of the costumes are recognisable and help to tell the story. So to begin with, I created the main character icons, and that took far longer than the first time around. When they were done, I moved on to the vehicles and scene graphics. Then, laying out the scenes one by one, I quickly got to the length of my Episode IV Iconoscope and passed it. I briefly toyed with drastically cutting down the illustration to the bear minimum for the story, but there’s so much plot in Episode V — with sub-stories and multiple story paths — that I just went for it and did it all. In the end it was almost exactly twice as long as my Episode IV Iconoscope, which made the decision easy to cut the Episode V version into two halves for easier downloading.

JESS3: What’s your favorite Episode V scene that you’ve visualized?
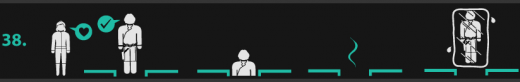
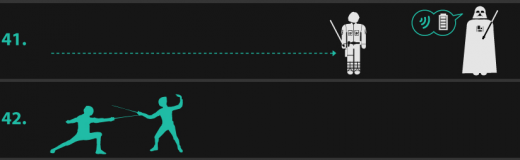
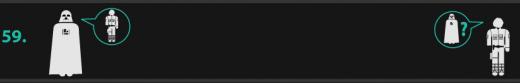
WD: Hard to say. I’ll go with the ones that made me laugh the most when I did them. In Episode IV, the Trash Compactor scene and space battle / Space Invader scene. In Episode V, the Tauntaun Spaghetti, the AT-AT battle / Defender scene, then the Bounty Hunter line-up with Darth Vader, which I really thought no-one but me would get, but its been frequently commented as being a firm favourite! But if you go by quickly telling a story in very few graphics, the two scenes that I used as title graphics for the two Iconoscopes are also something I’m proud of – the “That’s no moon” scene and “I love you / I know”

JESS3: On your blog, you describe yourself as “six foot-three slightly overweight ginger-bearded four-eyed socially awkward senior digital designer & illustrator Wayne Dorrington.” Why were these things important enough for you to convey to the outside world?
WD: I felt it would set the scene on the kind of individual that would do something so detailed, and yet ultimately, pointless. That and the title of my blog: “I should really get out more.”
JESS3: What social importance or impact would you attribute to Star Wars?
WD: Before doing these, I’d have said not that much. But I’ve done illustrations before and put them out there to see what people think with only a little response. As soon as I started using Star Wars as a theme, though, the response factor went into overdrive! The first Iconoscope was hosted on my old website and blog on my own private server. Within 5 days of putting it out, it had gone viral and we overshot our monthly bandwidth allocation by 70 Gig! And as that was costing money to keep buying, I pulled the plug on it and restarted on the excellent Blogger (which has no bandwidth restrictions). That’s where we are now. So far the Empire Strikes Back Iconoscope received 63,000 blog views in its first month. But there’s a lot of people that just share the actual image links (stored on Imageshack) which I can’t trace, so the actual viewer numbers may be much higher. But that’s plenty for me!
Tags: graphic, interview, visualization






Join the Conversation